MinIO
This document will guide you through installing the MinIO file service plugin on your Medusa server.
Overview
To manage images in Medusa, you need a file service plugin responsible for hosting. Without a file service plugin, you will face issues while working with Medusa, such as when uploading images for products.
Medusa provides three different options to handle your file storage. This document will focus on setting up MinIO on your local machine and connecting Medusa to it.
Prerequisites
A Medusa server is required to be set up before following along with this document. You can follow the quickstart guide to get started in minutes.
Set up MinIO
You can follow MinIO’s guide to install it on your machine based on your operating system.
After installing it, make sure MinIO is always running when your Medusa server is running. It’s recommended that you set up an alias to quickly start the MinIO server as instructed at the end of the installation guides in MinIO.
Change MinIO port
In MinIO’s documentation, port 9000 is used for the address of the MinIO server. However, this collides with the port for the Medusa server. You must change the port for MinIO to another one (for example, port 9001).
After setting up and installing MinIO on your system/sub-system, you can run the following command to change MinIO port to 9001 (or any other available port) instead of 9000 to avoid the port clash:
minio server ~/minio --console-address :9090 --address :9001
Create a MinIO bucket
After installing MinIO and logging into the Console, you can create a bucket that will store the files of your Medusa server by following these steps:
- Click on the “Create Bucket” button
- For the Bucket Name field, enter a name for the bucket. By MinIO’s requirement, the name can only consist of lower case characters, numbers, dots (
.), and hyphens (-). - Click on the Create Bucket button.
- On the bucket's page, click on the cog icon at the top right to configure the bucket.
- Click on the edit icon next to Access Policy.
- In the pop-up that opens, change the selected value to “public” and click Set.
Changing the Access Policy to public will allow anyone to access your bucket. Avoid storing sensitive data in the bucket.
Generate Access Keys
To generate access keys for your plugin:
- From the sidebar of your MinIO console, click on Access Keys
- Click on the "Create access key" button
- This will open a new form with randomly-generated keys. Click on the Create button.
- A pop-up will then show the value for your Access Key and Secret Key. Copy them to use in the next section.
You will not be able to access the Secret Key after closing the pop-up. So, make sure to store it somewhere to use later when configuring the plugin.
Plugin Installation
In the directory of your Medusa server, run the following command to install the MinIO plugin:
- npm
- Yarn
npm install medusa-file-minio
yarn add medusa-file-minio
Then, add the following environment variables in .env:
MINIO_ENDPOINT=<ENDPOINT>
MINIO_BUCKET=<BUCKET>
MINIO_ACCESS_KEY=<ACCESS_KEY>
MINIO_SECRET_KEY=<SECRET_KEY>
Where <ENDPOINT> is the URL of your MinIO server, <BUCKET> is the name of the bucket you created earlier, and <ACCESS_KEY> and <SECRET_KEY> are the keys you generated in the previous section.
Finally, configure your medusa-config.js to include the plugin with the required options:
const plugins = [
// ...
{
resolve: `medusa-file-minio`,
options: {
endpoint: process.env.MINIO_ENDPOINT,
bucket: process.env.MINIO_BUCKET,
access_key_id: process.env.MINIO_ACCESS_KEY,
secret_access_key: process.env.MINIO_SECRET_KEY,
},
},
]
If you have multiple storage plugins configured, the last plugin declared in the medusa-config.js file will be used.
Test it Out
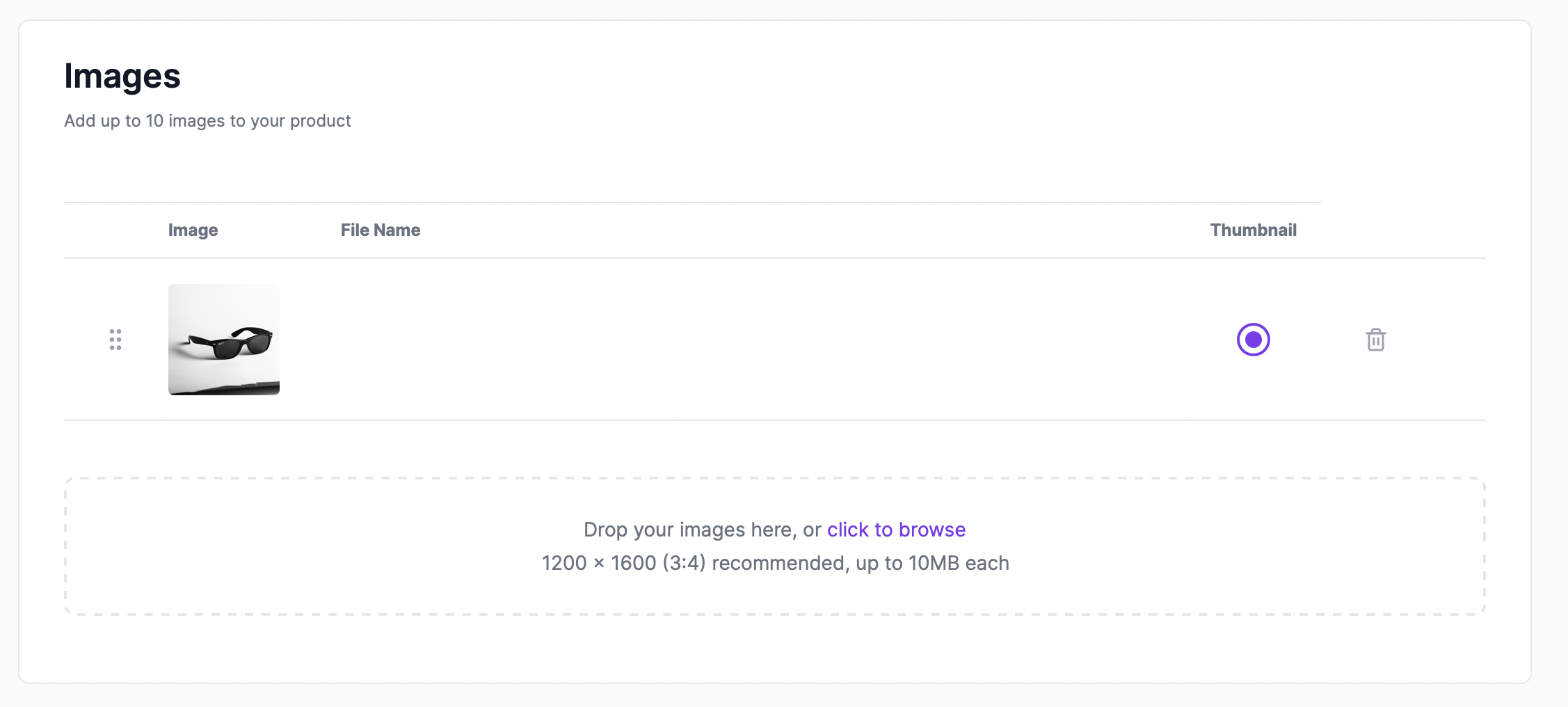
Run your Medusa server alongside the Medusa Admin to try out your new file service. Upon editing or creating products, you can now upload thumbnails and images, that are stored in a MinIO server.

Private Buckets
Handle Exports
Medusa provides export functionalities including exporting products and orders. For exports to work, you must set up a private bucket.
Handle Imports
Medusa provides import functionalities including importing products. For imports to work, you must set the private bucket to be the same as the public bucket.
Create Private Bucket
To create a private bucket, follow along the steps mentioned earlier, but keep Access Policy set to private.
Add Private Bucket Environment Variable
Add the following environment variable on your Medusa server:
MINIO_PRIVATE_BUCKET=exports
Then, add a new option to the plugin’s options in medusa-config.js:
const plugins = [
// ...
{
resolve: `medusa-file-minio`,
options: {
// ...
private_bucket: process.env.MINIO_PRIVATE_BUCKET,
},
},
]
Use Different Secret and Access Keys
If you only add the private_bucket option, the same secret and access keys that you used for the public bucket will be used to access the private bucket.
If you want to use different keys, set the following environment variables:
MINIO_PRIVATE_ACCESS_KEY=<YOUR_PRIVATE_ACCESS_KEY>
MINIO_PRIVATE_SECRET_KEY=<YOUR_PRIVATE_SECRET_KEY>
Where <YOUR_PRIVATE_ACCESS_KEY> and <YOUR_PRIVATE_SECRET_KEY> are the access key and secret access key that have access to the private MinIO bucket.
Then, add two new options to the plugin’s options in medusa-config.js:
const plugins = [
// ...
{
resolve: `medusa-file-minio`,
options: {
// ...
private_access_key_id: process.env.MINIO_PRIVATE_ACCESS_KEY,
private_secret_access_key: process.env.MINIO_PRIVATE_SECRET_KEY,
},
},
]
Next.js Storefront Configuration
If you’re using a Next.js storefront, you need to add an additional configuration that adds the MinIO domain name into the configured images domain names. This is because all URLs of product images will be from the MinIO server.
If this configuration is not added, you’ll receive the error "next/image Un-configured Host”.
In next.config.js add the following option in the exported object:
const { withStoreConfig } = require("./store-config")
// ...
module.exports = withStoreConfig({
// ...
images: {
domains: [
// ...
"127.0.0.1",
],
},
})
Where 127.0.0.1 is the domain of your local MinIO server.
See Also
- Check out more plugins you can add to your store.



